What is WebAssembly?
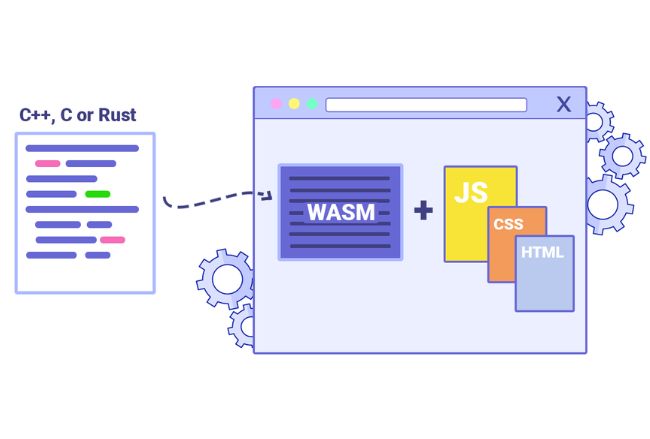
WebAssembly is a binary instruction format that allows code written in multiple languages, such as C, C++, Rust, and Go, to run on web browsers at near-native speeds. It was developed by the World Wide Web Consortium (W3C) and is designed to complement JavaScript, not replace it, offering developers a tool to create high-performance web applications.
At its core, WebAssembly is a portable compilation target. This means developers can write code in their preferred language, compile it into WebAssembly, and execute it on any platform that supports the WebAssembly runtime - including all major web browsers, standalone runtimes, and server environments.
The Architecture of WebAssembly
- Binary Format: WebAssembly code is compiled into a compact binary format that is smaller and faster to parse than traditional text-based formats like JavaScript.
- Module Structure: A WebAssembly module is a self-contained package that includes code and associated metadata. Modules can be loaded and executed in any environment supporting Wasm.
- Stack-Based Virtual Machine: WebAssembly uses a stack-based virtual machine, where instructions are executed in a strict sequence, ensuring predictable performance and behavior.
- Web APIs Integration: WebAssembly can call and be called by JavaScript, enabling smooth integration with existing web APIs and frameworks.
- Secure Sandbox: All WebAssembly code runs in a sandboxed environment, ensuring isolation from the host system and preventing unauthorized access to sensitive resources.
Challenges and Limitations
Learning Curve
Debugging Complexity
Ecosystem Maturity
Real-World Use Cases for WebAssembly
In Products
- Adobe Photoshop on the Web: This allows users to access powerful tools without installing software locally.
- Autodesk AutoCAD Web App: To perform complex rendering and design tasks directly in the browser, offering a seamless experience comparable to desktop versions.
- Figma: To ensure smooth performance for real-time collaboration and rendering of complex design elements.
- Emscripten Ports: Many legacy applications have been ported to the web using Emscripten, a toolchain that compiles C and C++ to WebAssembly.
In Web3
WebAssembly is playing a pivotal role in the Web3 ecosystem, where decentralized applications (dApps) and Blockchain technologies demand high performance and cross-platform compatibility.
- Smart Contract Execution: Platforms like Polkadot and EOSIO use WebAssembly as the execution environment for smart contracts.
- Blockchain Interoperability: WebAssembly allows developers to write chain-agnostic code that can run across multiple blockchain platforms, fostering interoperability within the Web3 ecosystem.
Universal Applications
- Cross-Platform Games: Game engines like Unity and Unreal Engine use WebAssembly to deliver high-performance games directly in the browser.
- IoT Dashboards: WebAssembly’s portability makes it ideal for IoT applications, where dashboards and control systems must work seamlessly across diverse devices and operating systems.
- Cloud-Native Applications: By using WebAssembly in serverless environments, developers can write applications that run on any cloud provider, reducing vendor lock-in and increasing scalability.
The Future of WebAssembly
WebAssembly is poised to expand its influence in both web and non-web environments. Innovations such as garbage collection, SIMD (Single Instruction, Multiple Data), and multithreading support are making it more powerful. Furthermore, its adoption in Web3, serverless computing, and universal application development underscores its potential to become a cornerstone of modern software development.
As WebAssembly continues to evolve, its ability to bring high-performance, cross-platform, and secure applications to the forefront will redefine how we think about the web and beyond.